MARKKIT APP ONBOARDING
Redesigning the first-time user experience to drive app adoption and repeat behaviors.

Overview
Markkit is an early stage eCommerce startup, focused on delivering a mobile, gamified shopping experience. The Markkit girl is in her teens and early twenties. She’s trendy, always on her iPhone, and on the lookout for the latest fashion deals and steals.
The Markkit app had a lot going on — games, shopping, social networking — and our users had a hard time understanding what to do and how to do it. This project targeted the Markkit girl installing and using the app for the first time.
PRODUCT GOAL
Increase repeat game actions + user retention
TIMELINE
~2 months
ROLE
Head of Design + UI/UX (sole designer)
TEAM MEMBERS
Product manager, copywriter, iOS engineer
Challenge
After tackling the app menu, which was the first piece of the onboarding puzzle, I needed to educate them about the app and keep them coming back for more. Since Markkit was all about gamifying the shopping experience, we thought why not gamify the onboarding experience?
Solution
The game board was born.
Instead of passively asking the user to figure out a game on their own, we incentivized small tasks to give the user an introduction to each game. I separated them into “levels,” which each had a physical prize once completed.
DEFINING KEY MILESTONES
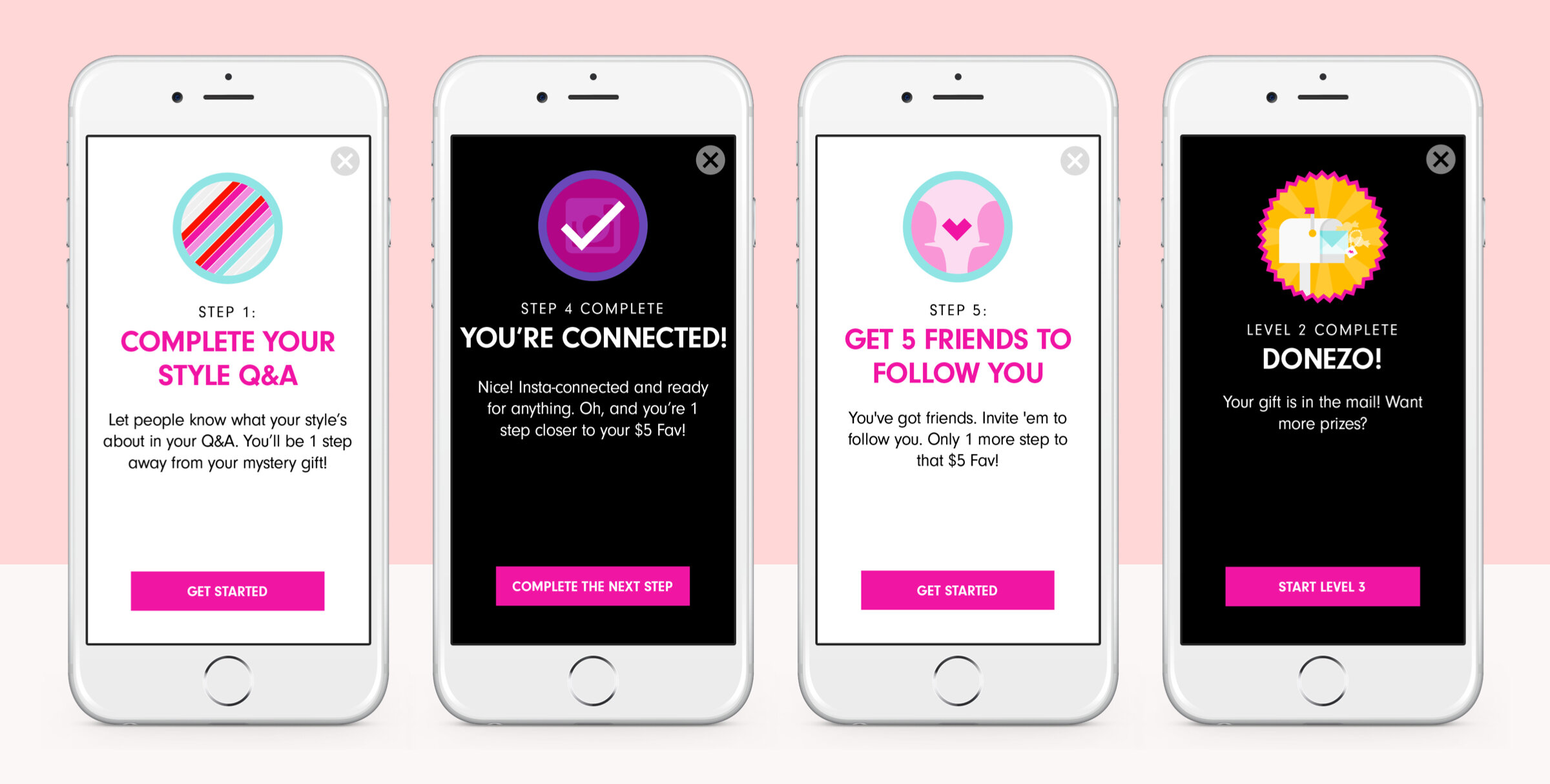
One blocker we noted within the app was that about 20% of users failed to upload a profile photo.
We realized that we didn’t make it obvious where their profile could be accessed OR why they should want to create one. We made this (Add A Selfie!) step 1 and saw an immediate rise in the number of users with photos. Why is a selfie so important to a social gaming app? The more you know about the user on the other end of the game, the more invested you’ll be in playing it.
Other steps included Connect Yo’ Insta (to make it easier to share and promote the app on social while playing games), and Get a Friend to Score 100% on You (to encourage users to invite friends to play with them). Each of these steps progressed the user further into Markkit, increased their chances for bigger and better prizes, and helped make the act of inviting friends and completing your profile feel more purposeful, not to mention rewarding!

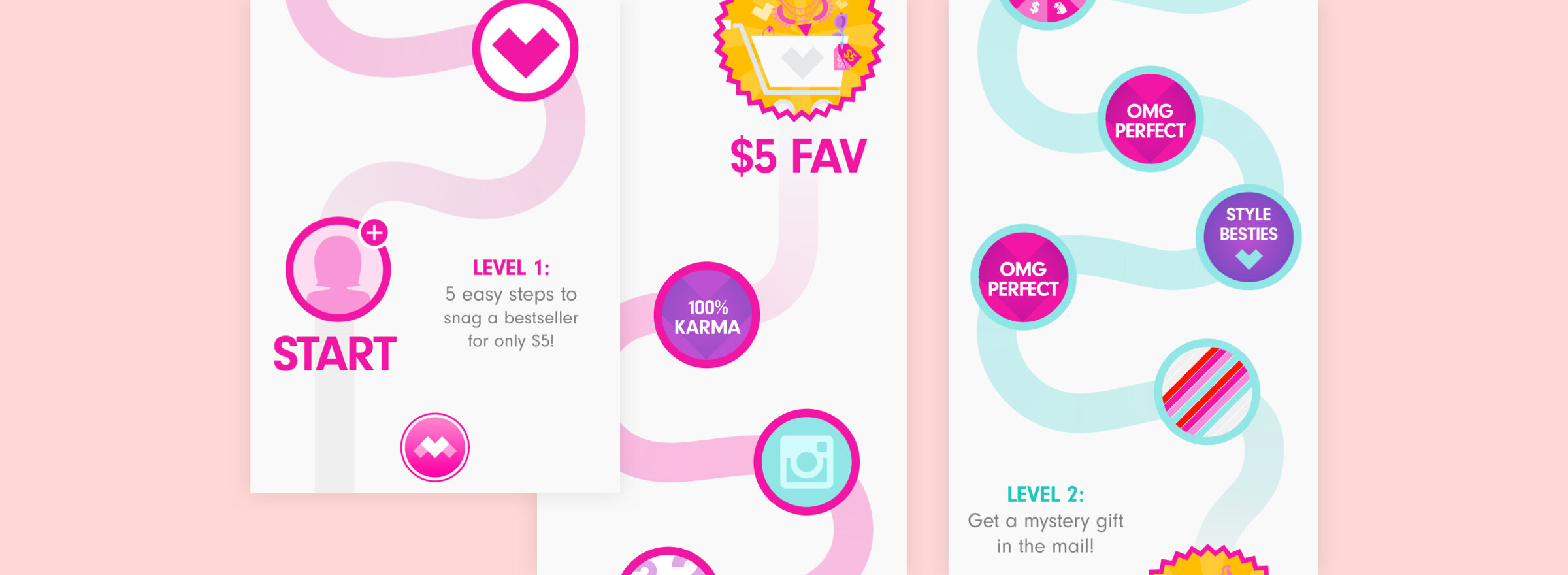
GAMIFYING THE ONBOARDING EXPERIENCE
The game board needed to feel like it was a path that led you from one point to the next, so that’s how it was designed.
I created custom icons for each step and level, which made the feature feel like a complete system in and of itself. That same iconography was implemented on printed cards and stickers, used to promote the app in the Markkit packaging.

Results
+238% shares
We saw an immediate increase in sharing — in the first week, total shares went from 97 to 328 (a 50% increase!). We continued to add steps and levels to guide users through new features as they were added, and our metrics continued to prove out. The Game Board was a game-changer.
WHAT HAPPENED NEXT?
Markkit came to an early end. We had a million ideas, but lacked the time and resources to see them through.
If I’d had more time, I would’ve analyzed the data to see where drop-offs were occurring or where users were frequently becoming “stuck.” I would have iterated on those steps and added more to encourage more game actions and continue to incentivize our girls.
CREATED USING
Photoshop
Illustrator
Google Analytics
MIXPANEL
Markkit users
